Choosing the right image gallery format for your website
Classic slideshow? Thumbnail grid perhaps? When it comes showing images on a website, there are options to consider. We’ve looked at the benefits of all these techniques so you can decide which format will best display your images.
The Vertical Stack
By far the simplest way of getting images onto the page, the vertical stack is the technique of choice for the modern blog. Images are as wide as the column there in, so you’ll usually get a nice big image.
Interface
There’s nothing more natural and immediate than scrolling down, so this method is as accessible as they come.
Portrait images
You might run the risk of portrait images being taller than the screen your using, so you might not see the entire image. Limit the maximum width of your column to remedy the issue.
Best for
If you only have a few images, too many and the endless scroll can get a bit dizzying.
The Slideshow
Don’t fancy the long scroll? One of the benefits of a slideshow gallery is that they require no scrolling whatsoever. You can keep your gallery nice and tidy and all in one screen. Slideshows can introduce some movement to your page, especially if you make use of fade or slide transitions. Beware automatically rotating slideshows: they can be annoying to some.
Interface
You’ll need to make it obvious to people that there’s more than one image to see. So make sure you add some visual clues – thumbnails below or navigation controls will work well.
Portrait images
A fixed height slideshow is perfect for landscape images, but portrait images will be smaller. An adaptive height slideshow can also be a bit unruly and disorienting.
Best for
Landscape images, and keeping your interface in a single view.
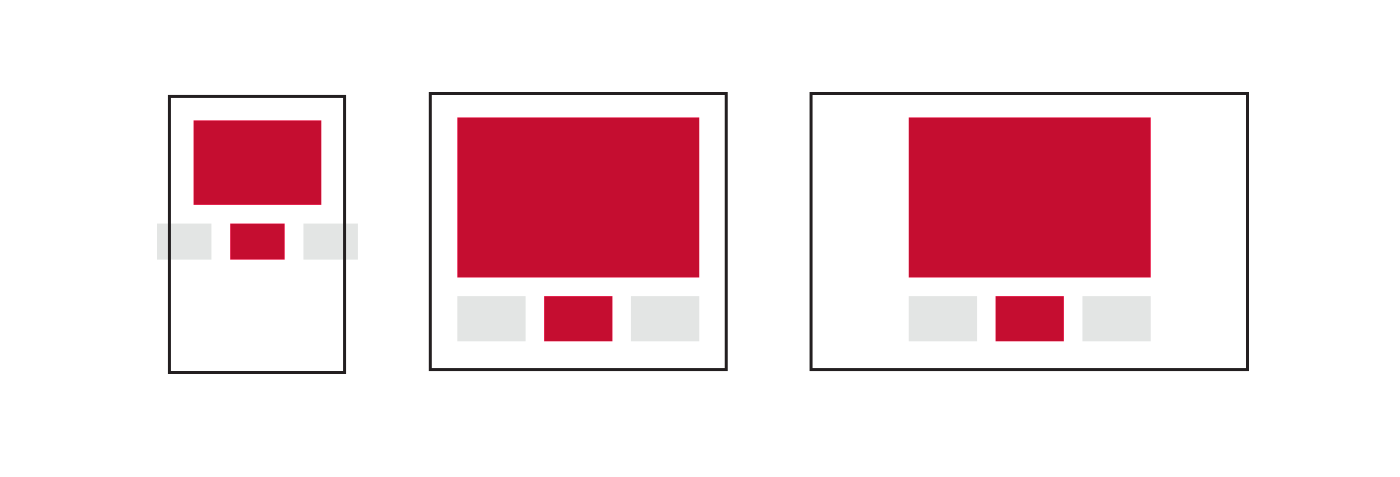
The Carousel
A close relative to the regular slideshow, the carousel gives users a bit more of a clue that there are multiple images to flick through. There are a few ways it can done, but usually you’ll see a glimpse of the next/previous image at each side of the main image on display.
Interface
A lot more intuitive to use, and good if you don’t want navigation controls covering up your image.
Portrait images
Again, it depends on whether it’s fixed height or not, but portrait images could be quite small.
Best for
Landscape images with minimal navigation.
The Grid
The grid layout is perfect for quickly searching through a large collection of images. Click on any Image and it will pop-up at a larger size.
Interface
It’s a much more useful interface for browsing lots of images, as the eye can dart round the page and quickly move on.
Portrait images
Work equally well.
Best for
Showing a large quantity of only landscape or portrait images.
The Mosaic
The mosaic thumbnail grid has risen to popularity thanks to sites like Pinterest and for good reason. It’s a good way to show a mix of landscape and portrait images that can quickly be scanned by the eye. See it in action on the Pinterest website.
Interface
Good for browsing lots of images.
Portrait images
Portrait images fit nicely in the grid and can be enlarged and shown at a larger size.
Best for
Showing a large quantity and mix of landscape and portrait images.
The Full-screen Takeover
Large pop up images have been around for a long time, and you can often see the page you left behind through some sort of transparent overlay. But there’s a growing trend for pop up galleries that take over the entire screen and feel much more immersive. See it in action on the Guardian website.
Interface
An immersive experience often including navigation controls.
Portrait images
Will be big!
Best for
Showing any proportion of image as large as possible.
How to decide
Look at the images you have to work with, are they all landscape, perhaps a 50/50 mix of portrait. You might have lots of images or just a few. Take a content first approach and choose a gallery that fits with the images you have.
We hope this will give you some food for thought when planning your next online image gallery!